あるアニメーションを繰り返したいときにキーフレームをコピーするのは大変です。そこでエクスプレッションを活用することで、キーフレームを最小限に抑えてループさせることができます。また、単純な仕組みなのでエクスプレッションを初めて使う人にもおすすめの記述だと思っています。便利なので是非活用してみましょう。
ループにも種類があるので比較動画をご覧ください。
continueはスピードを維持してフレームの外へ行ってしまいました。offsetは階段を上るように徐々にズレていきます。動画について補足するとloopIn、loopOutは、キーフレームの前か後のどちらで繰り返すかの違いです。何となくわかったところでループ処理を行う記述を確認してみましょう。
スポンサーリンク
エクスプレッション(ループ)の種類
ループ処理を実行する4タイプのエクスプレッションを紹介します。
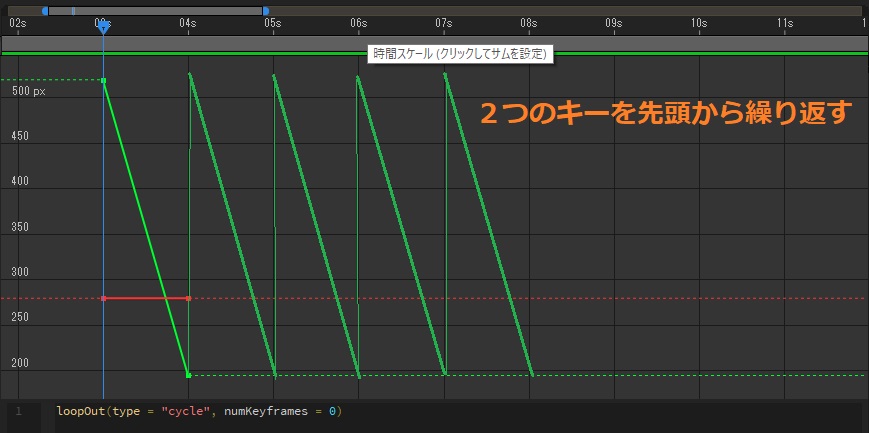
先頭から繰り返すcycle

loopOut(type=”cycle”);
先頭のキーに戻って繰り返します。ループの基本とも言えるでしょう。
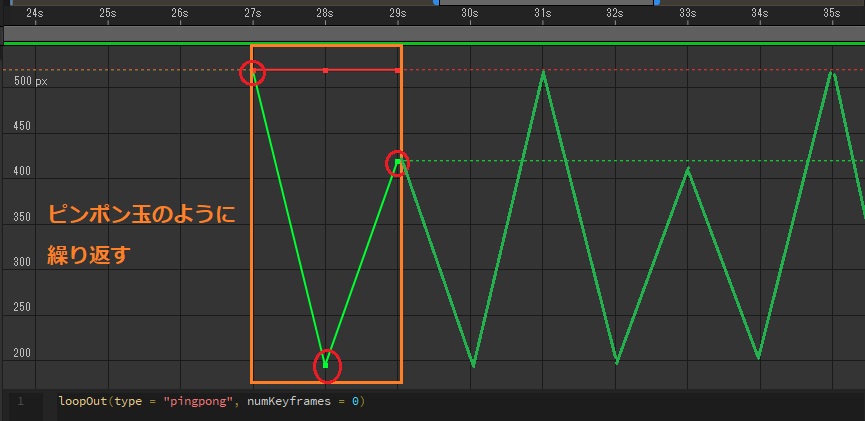
値をミラーリングするpingpong

loopOut(type=”pingpong”);
卓球のラリーのように値を対称にして繰り返します。同じ挙動の繰り替えしに向いています。
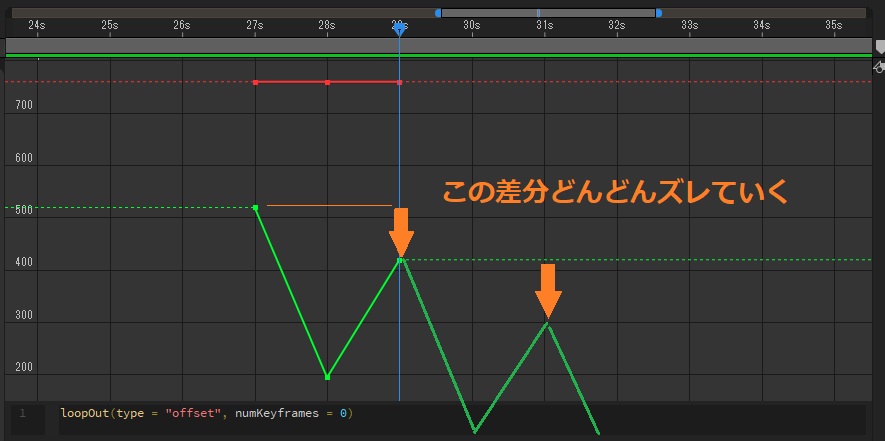
差分のズレを生み出すoffset

loopOut(type=”offset”);
始めと終わりの値をずらすとその差分ずれていくユニークなエクスプレッションです。階段を下りていくスリンキー(バネのおもちゃ)のような値の取得をしてくれます。時間が進むにつれて、値はが徐々に大きく(小さく)なっていきます。
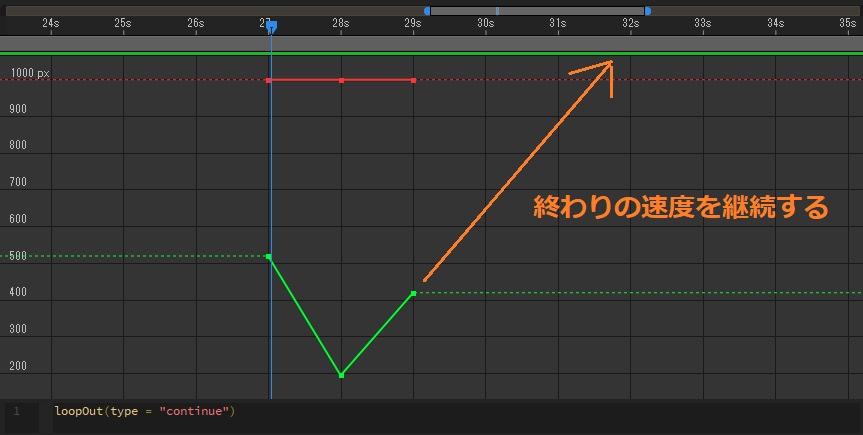
速度を継続するcontinue

loopOut(type=”continue”);
終わりのキーの速度を継続的に取得します。時間が進むにつれて、値はが徐々に大きく(小さく)なっていきます。
いかがでしたか。ループタイプを変えるだけで挙動が変わるのでエクスプレッションが楽しく感じますね。
スポンサーリンク
スポンサーリンク