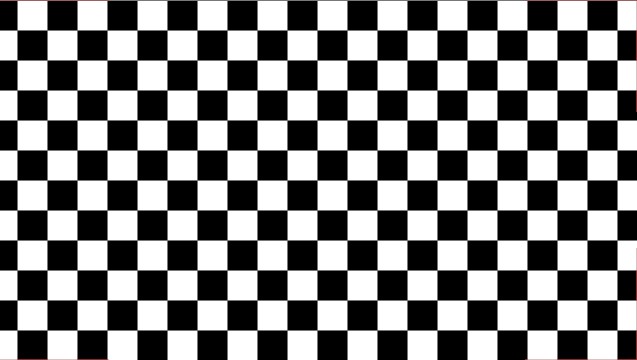
checkerboard(市松模様、もしくはチェスボード)という意味で、白と黒のチェッカーボードの柄を作成します。他の方法でも作成できますが、エフェクトで簡単に作成できるのがありがたいです。
チェッカーボードのパラメーターはグリッドとほぼ同じです。それでは確認してみましょう。
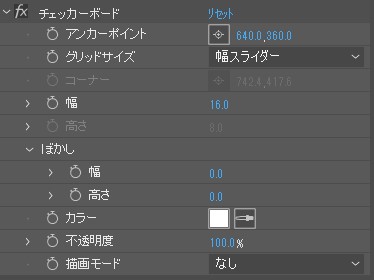
チェッカーボードのパラメーター

生成される柄は異なりますが使い方はグリッドとほぼ同じです。
アンカーポイント
グリッドエフェクトの原点の位置を設定します。
グリッドサイズ

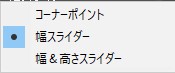
以下の3つから選択するものにより、グリッドの形状の変更設定が変化します。
【コーナーポイント】

コーナーポイントを選択した場合、アンカーとコーナーで設定した位置によりグリッドのサイズが変化します。
【幅スライダー】

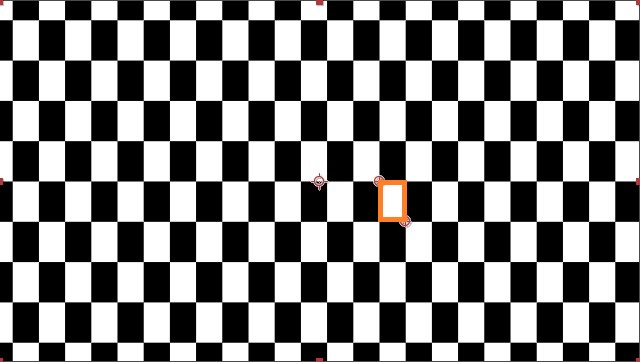
幅スライダーを選択した場合、幅の値のみ設定することで縦横等しい(正方形)グリッドを生成します。
【幅&高さスライダー】

幅&高さスライダーを選択した場合、幅と高さにそれぞれ設定した値でグリッドを生成します。
コーナー
corner(かど、隅)という意味で、グリッドサイズでコーナーポイントを選択した場合に設定できるようになります。
幅
グリッドサイズで幅スライダーもしくは幅&高さスライダーを選択すると設定が可能になります。
高さ
グリッドサイズで幅&高さスライダーを選択すると設定が可能になります。
ぼかし
ボーダーで全体の太さを設定した後にぼかしの数値を設定することで縦線・横線の細さを変更することができます。
【幅】

【高さ】

カラー

格子の色を設定します。
不透明度
グリッド全体の不透明度を設定します。
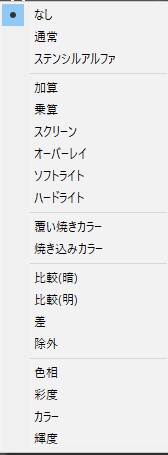
描画モード

描画モードを変更することでグリッドエフェクト同士を重ねていくことも可能です。
いかがでしょうか。幅と高さが変更できるので柄として以外でも活躍してくれるエフェクトだと思います。エフェクト名に囚われず、ぜひ活用してみてください。