数字を扱うようなカウントダウンや日付、タイムコードなどを表示するエフェクトです。テキストで作成するのが面倒なアニメーションを担ってくれるので大変便利です。テキストのエフェクトではありますが平面レイヤーなどにかけても大丈夫です。以下の動画では種類を変更しています。
制御にはキーフレームを使う以外にスクリプトやエクスプレッションを活用した方法など楽しみ方は様々あります。そんな番号エフェクトのパラメーターを確認してみましょう。
番号ダイアログボックス
番号エフェクトはフッテージに適用すると番号ダイアログボックスが表示されます。ここではフォントファミリー、スタイル、方向、行揃えを選択します。
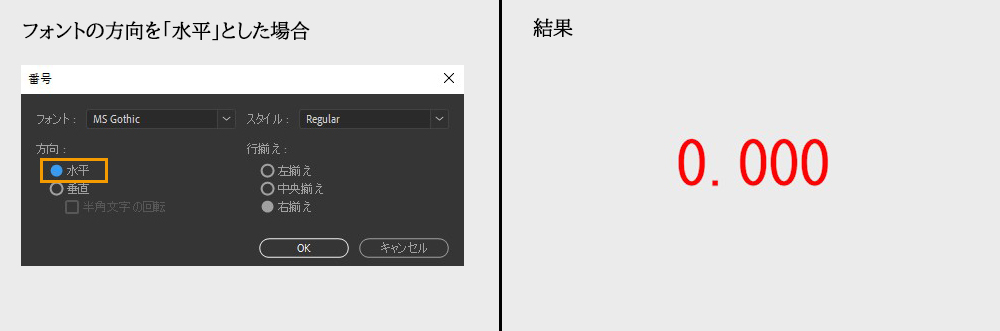
【水平】

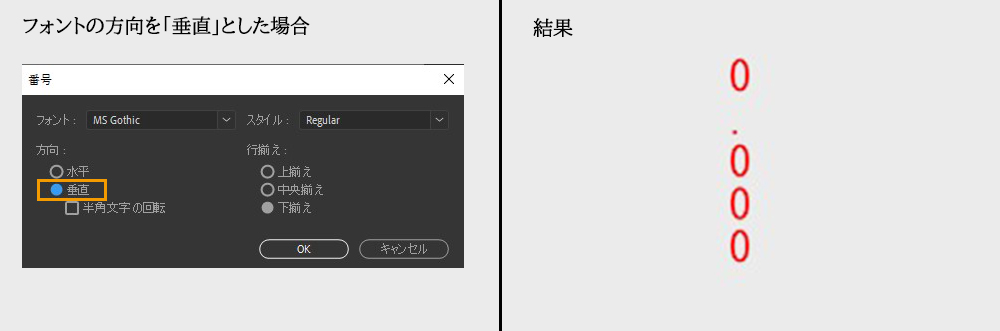
【垂直】

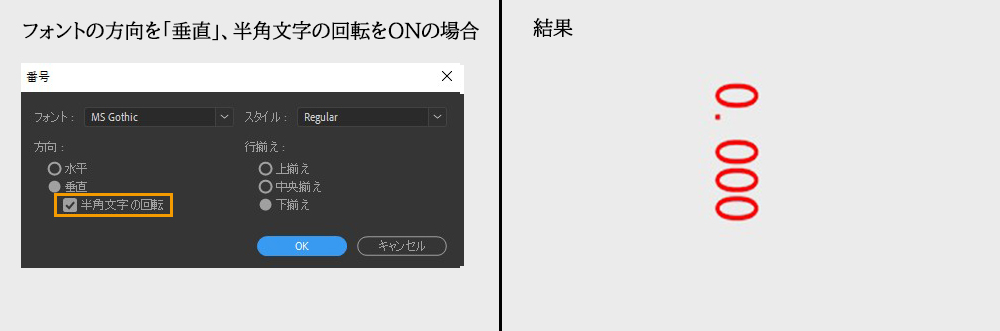
【垂直と半角文字の回転をON】

番号ダイアログボックスは一度確定させると消えてしまいますが、番号エフェクトのプロパティ上部の「オプション」を選択することで再設定ができます。
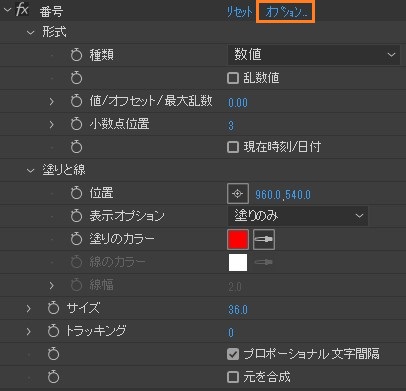
番号のパラメーター

形式
以下は数値の設定をします。
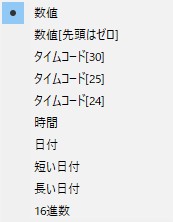
種類

小数点位置を0に設定した状態です。タイムコードは3種類あり、フレームレートに合わせて選択することが可能です。

10種類の中から表示の種類を選択します。16進数を使えるあたりが個性的ですね。
乱数値
ONにするとマイナス値~プラスまでの乱数を毎フレーム取得することができます。
値/オフセット/最大乱数
-30000~30000まで扱うことができ、表示する値となります。種類を時間に設定すると23:59を上限に0:00に表示が一周して戻ります。
小数点位置

0~10まで扱うことができ、小数点以下第十位まで表示可能です。
現在時刻/日付
ONにすると現在時刻や日付を取得します。例えば、種類を時間に設定し、値/オフセット/最大乱数が0に設定すると現在時刻を表示します。
————————————————————
塗りと線
以下はテキストに対する設定をします。
位置
テキストの位置を設定します。
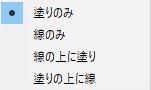
表示オプション

文字パネルで行う、塗りと線の表示設定ができます。
塗りのカラー
テキストの塗り色を設定します。
線のカラー
テキストの線色を設定します。表示オプションで【塗りのみ】以外を選択すると設定可能になります。
線幅
テキストの線幅を設定します。
————————————————————
サイズ
0~1024までを扱うことができ、テキストのサイズを設定します。
トラッキング

-8000~8000まで扱うことができ、文字間のサイズの調整を行います。
プロポーショナル文字間隔
ONにするとフォントに設定された適切な間隔が自動で設定されます。デザイン的にきれいに見えるのでONがオススメです。
元を合成

CC Compositeを適用したように、元のフッテージと番号エフェクトの両方が表示されます。
いかがでしょうか。わかりやすいパラメーターが並んでいると思うので理解はしやすいと思います。カウントダウン(アップ)、タイムコードでの需要が多いとは思います。エクスプレッションで制御するとさらに楽しくなるエフェクトなので是非使ってみてください。