ワイプで使用するレイヤーを指定して、そのレイヤーの性質を利用して画面の切り替えを行います。原理は簡単なので下の動画を見てイメージを掴んでもらえればと思います。「春夏秋冬」と「CC Image Wipe」という文字をワイプ用のレイヤーとして作成しています。
動画では輝度を利用して画面切り替えを行いました。暗いところから切り替わっているのが特徴です。ワイプ用レイヤーは文字である必要はありません。任意のレイヤーを使ってトランジションができるエフェクトです。それではパラメーターを見てみましょう。
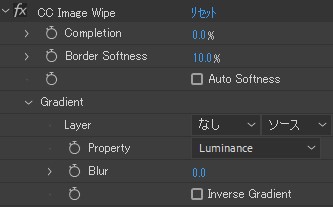
CC Image Wipeのパラメーター

Completion
完了という意味で、これにキーフレームを作成することで画替わりさせることができます。
Border Softness
ワイプ用のレイヤーをぼかすのではなく、ワイプの境界線をぼかして切り替えの範囲を変更することができます。
Auto Softness
オフの場合はBorder Softnessの値を手動で入力することで境界線を滑らかにします。オンの場合は、Border Softnessの値が0.0と設定されていたとしても、自動で境界線を滑らかにしてくれます。
Gradient
【Layer】

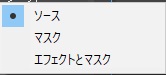
ワイプを行うためのレイヤーを指定します。「ソース」を選択するとレイヤーにかかっているエフェクトとマスクは無視され、元イメージを使用します。「マスク」を選択するとワイプ用レイヤーにかけているマスクも反映されますが、エフェクトは無視されます。「エフェクトとマスク」を選択することでこれら全てを同コンポジション内で反映させることができるようになります。

動画で指定したのはこちらのワイプ用レイヤーです。
【Property】

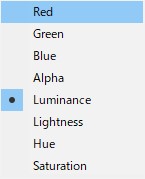
レイヤーのどのチャンネルを使用してワイプさせるのか指定します。今回はグレースケールで作成したレイヤーを使用するためにLuminanceを指定しました。Saturationを選択すると彩度の低い方から切り替わりが始まります。
【Blur】
0.0~100.0を扱い、選択されたワイプ用レイヤーをぼかします。レイヤーをぼかす点でBorder Softnessとは異なります。
【Inverse Gradient】
Inverse(性質の反転)という意味で、ワイプアニメーションが反転します。
いかがでしょうか。他のレイヤーを指定するあたりがCC Glassエフェクトなどと似ているかと思います。任意のトランジションが作れるので、いろんなレイヤーを指定して試してみてください。