Twist(より合わせる)という意味で、ねじりながら画面切り替えをするエフェクトです。2次元のレイヤーを3次元的にねじります。ねじった反対側のレイヤーは別途指定します。以下の動画は表と裏に別々のイメージを指定しています。
奥行きがあるように見せかけてくれるので応用が利くエフェクトだと思います。コンポジションのサイズより大きめのイメージにかけるといいかと思います。それではパラメーターを見てみましょう。
スポンサーリンク
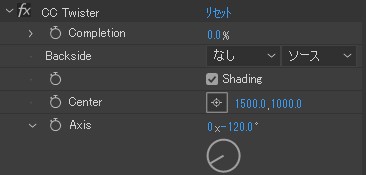
CC Twisterのパラメーター

Completion
完了という意味で、これにキーフレームを作成することで画替わりさせることができます。
Backside
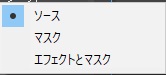
ひっくり返した裏面に用いるレイヤーを指定します。

「ソース」を選択するとBacksideにかかっているエフェクトとマスクは無視されます。「マスク」を選択するとBacksideにかけているマスクも反映されますが、エフェクトは無視されます。「エフェクトとマスク」を選択することでこれら全てを同コンポジション内で反映させることができるようになります。
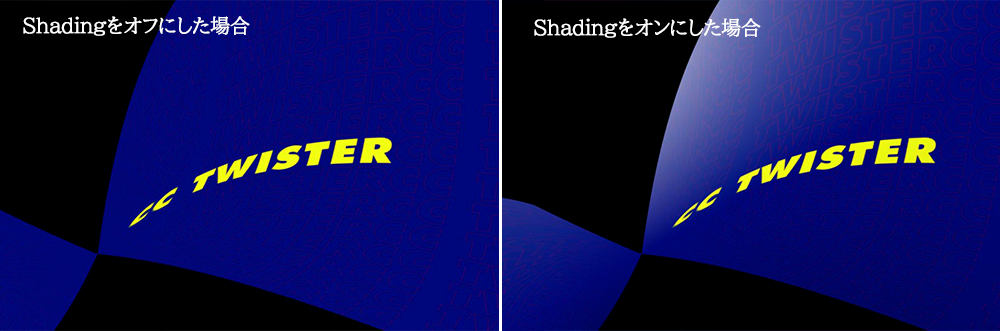
Shading

3次元的に見せかけるために、ねじった際にイメージに対して影を生成します。
Center
ねじりの開始点となる位置を設定します。動画では画面外の位置に移動させたりしています。
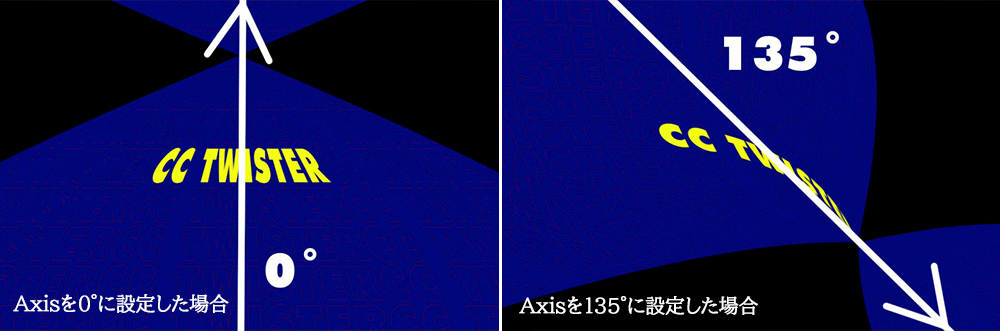
Axis

軸という意味で、ねじれが進んでいく方向を設定します。
いかがでしょうか。立体に見せかけてくれる点が特徴的でおもしろいなと思っています。
スポンサーリンク
スポンサーリンク