シェイプレイヤーでハートを作成したい時があると思いますが、ペンツールでちょっとずつ描くのも大変なので簡単な方法を紹介します。これなら左右対称にできるかも!?
とりあえずやってみましょう!
シェイプレイヤーでハートを作成
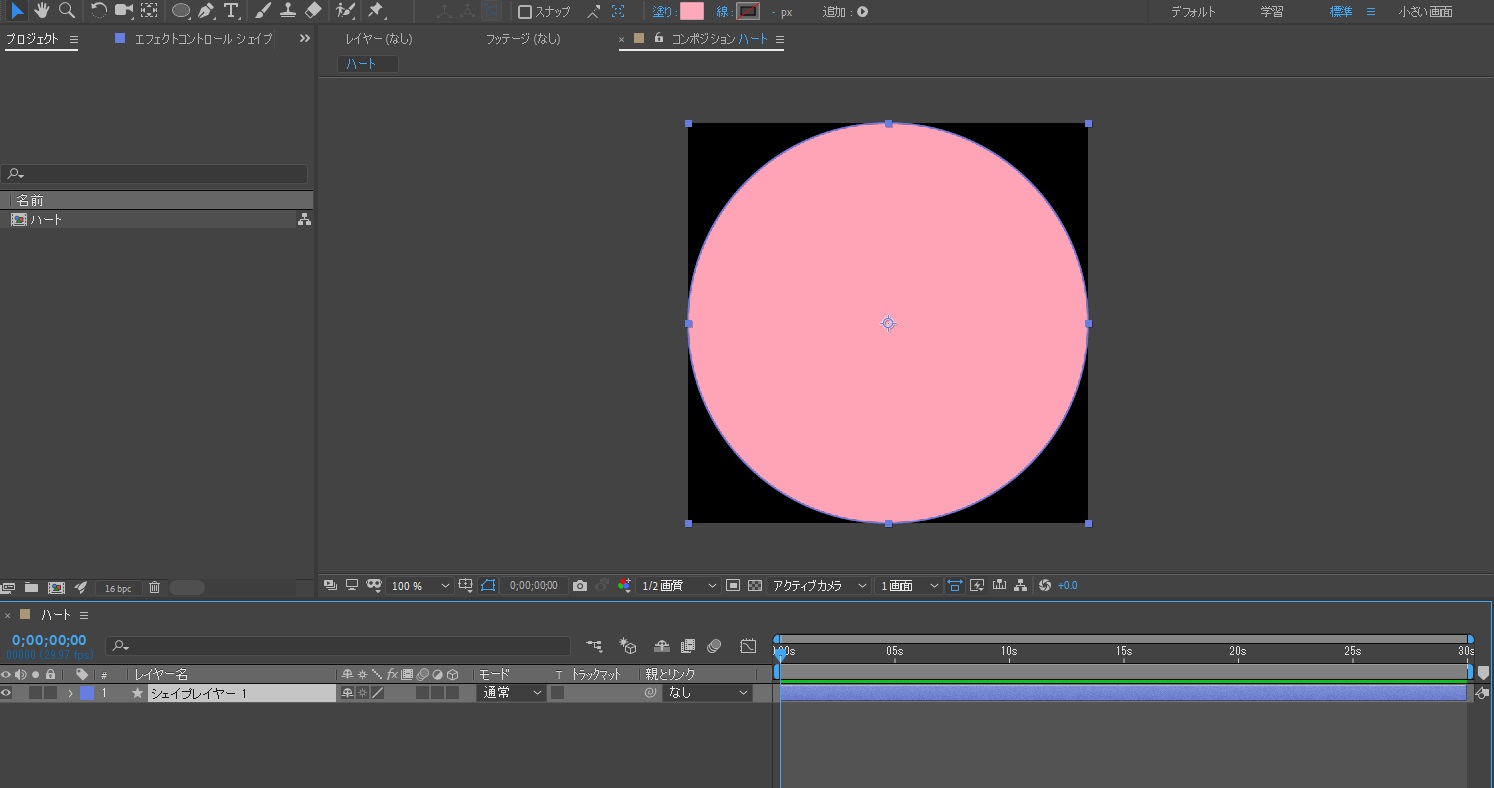
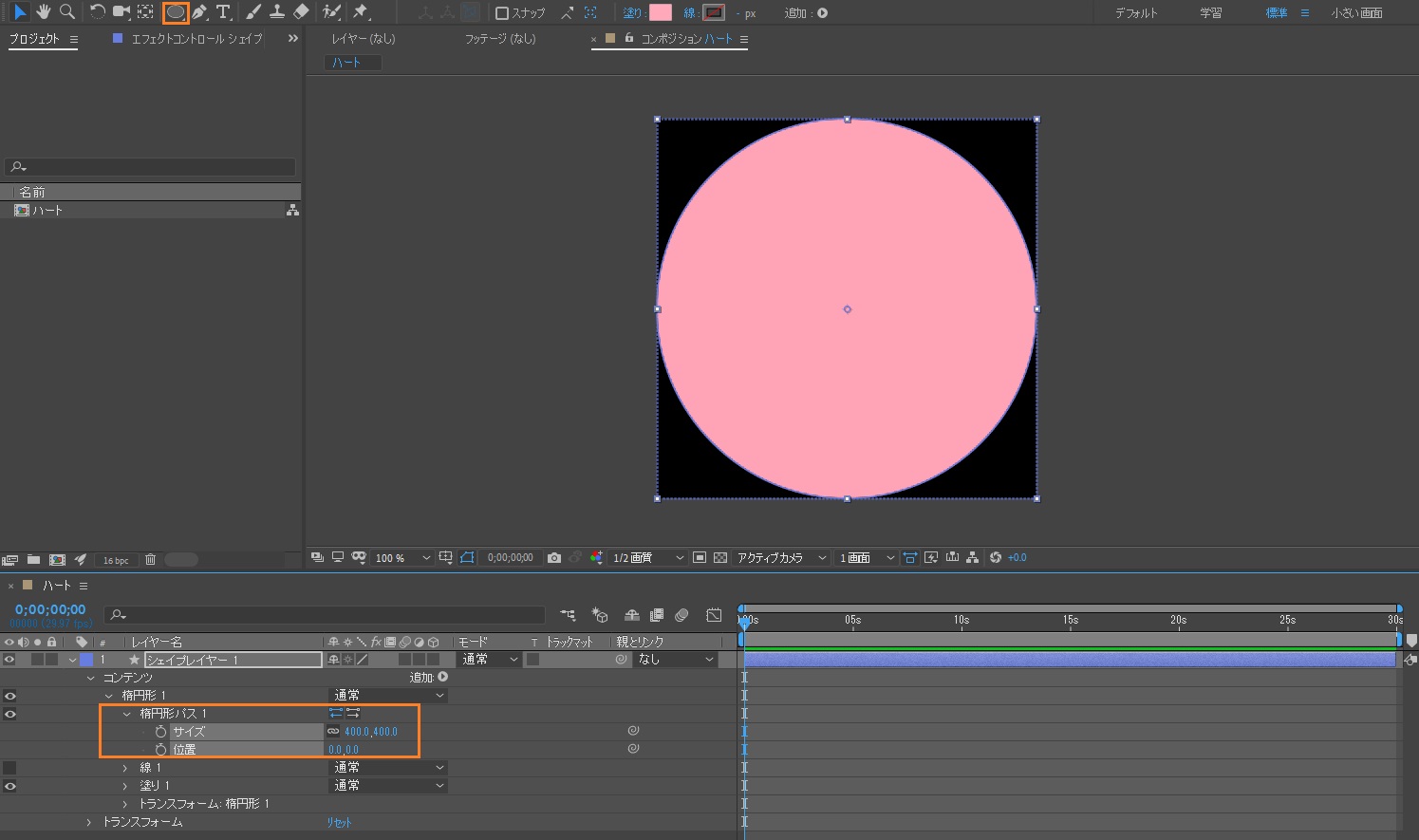
ステップ1 楕円形ツールで正円のシェイプを作成

正方形のコンポジションを作成して、楕円形ツールをダブルクリックで一発で正円が作成できました。こちらの方法がわからない人はシェイプレイヤーのアンカーポイントについてをご覧ください。
正円ができたらペンツールで編集できるようにシェイプを変換します。
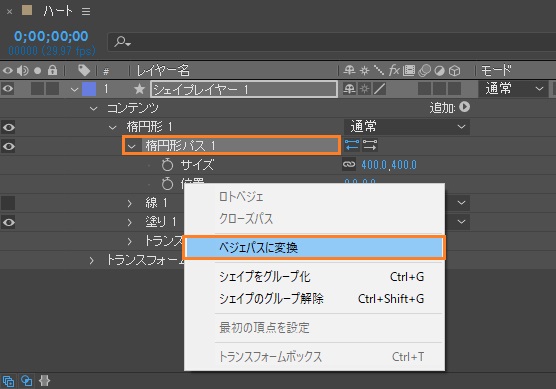
ステップ2 ベジェシェイプパスに変換する

シェイプレイヤーから楕円形パス1を選択して、右クリックします。「ベジェパスに変換」を選択しましょう。

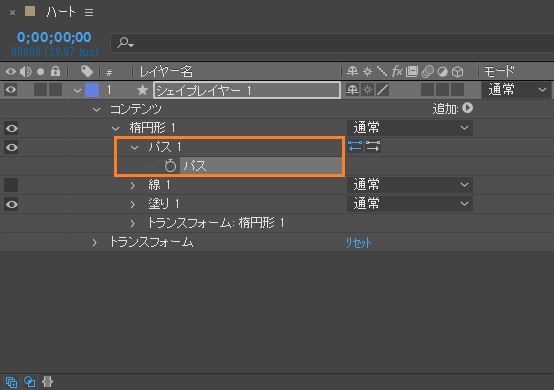
楕円形というベジェパスになりました。これでシェイプをペンツールで編集することができます。ハートの形に変形させちゃいましょう。
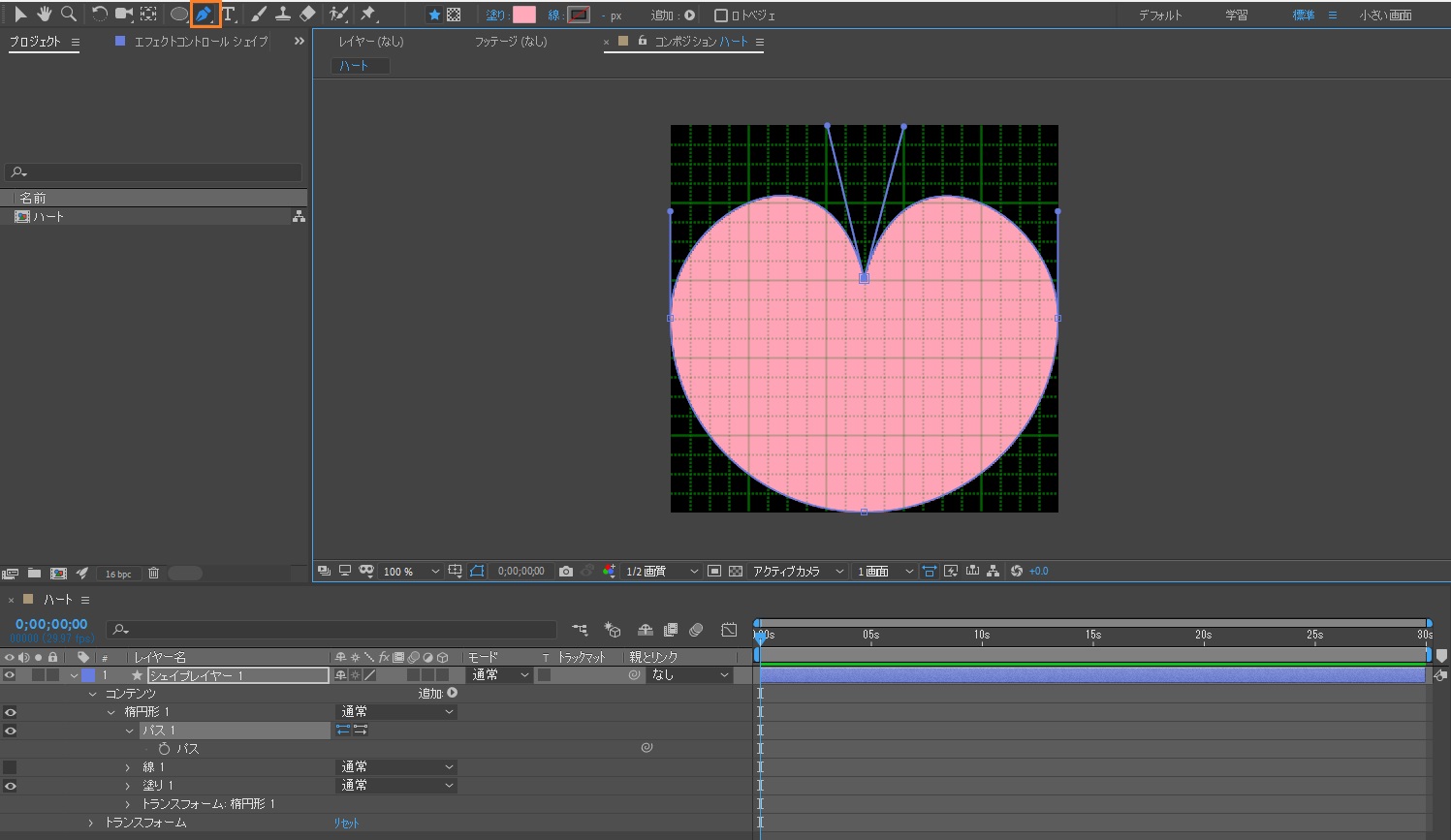
ステップ3 ペンツールでパスの編集をする

ペンツールを選択して、Altを押しながらハンドル動かしていきましょう。対称にするためにビュー>グリッドを表示(Ctrl+:)で変形していきます。ここは好きなハートの形でOK!

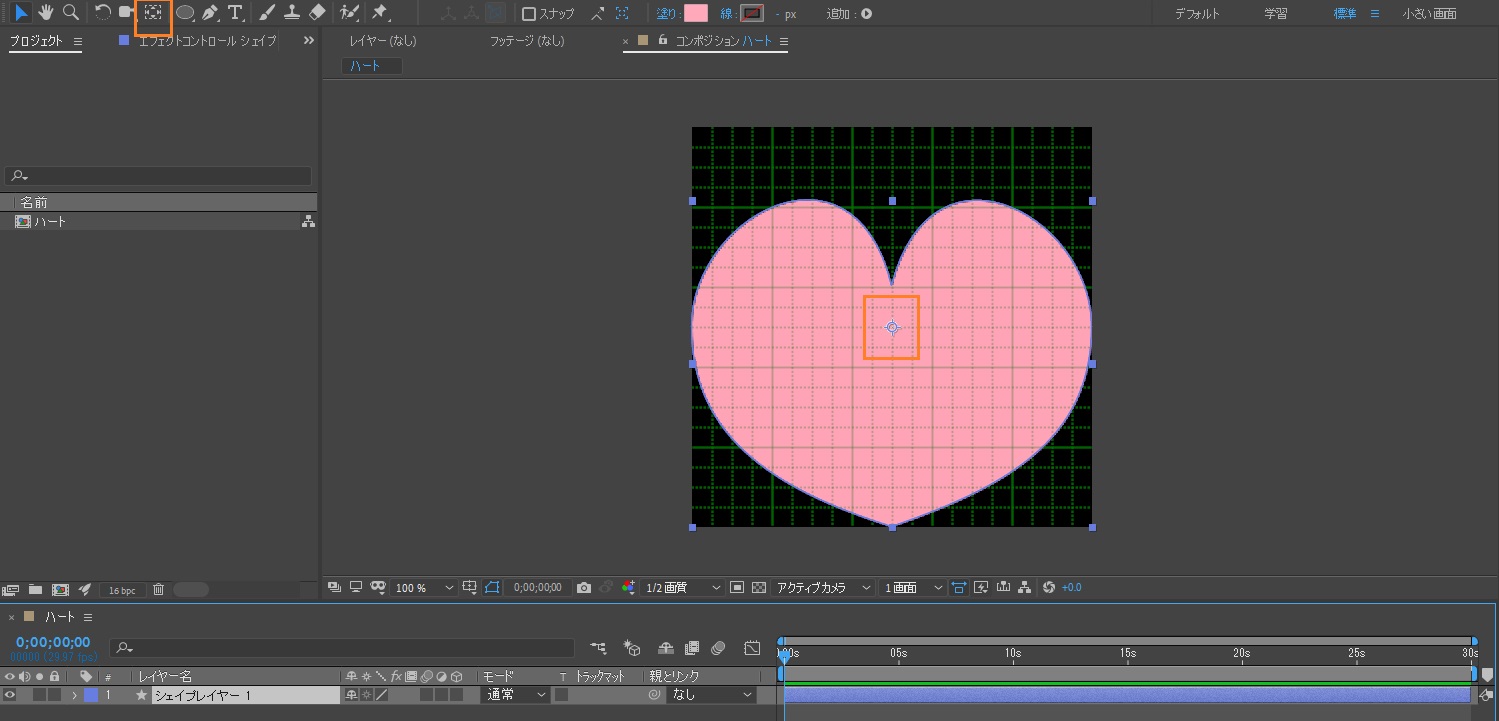
最後にコンポジションの中央に合わせたいのでアンカーポイントツールを選択してください。ハートのアンカーポイントをCtrlを押しながら中心へ移動します。あとは整列タブで水平・垂直方向に整列させて終わりです!
完成!

不器用な私でもそこそこのハートを作成することができました!
どうして楕円形ツールで作った円が編集できないのか?

ここで理解を深めるためにシェイプパスについて触れておきます。
シェイプパスは2種類あります。1つは楕円形・長方形などのシェイプパスであるパラメトリックシェイプパスです。「数値で定義される固有のプロパティ」があります。この固有のプロパティとは図形として扱うためのプロパティです。円であればサイズと位置が表示されています。長方形ツール・多角形ツールなどそれぞれ違ったプロパティを持っています。
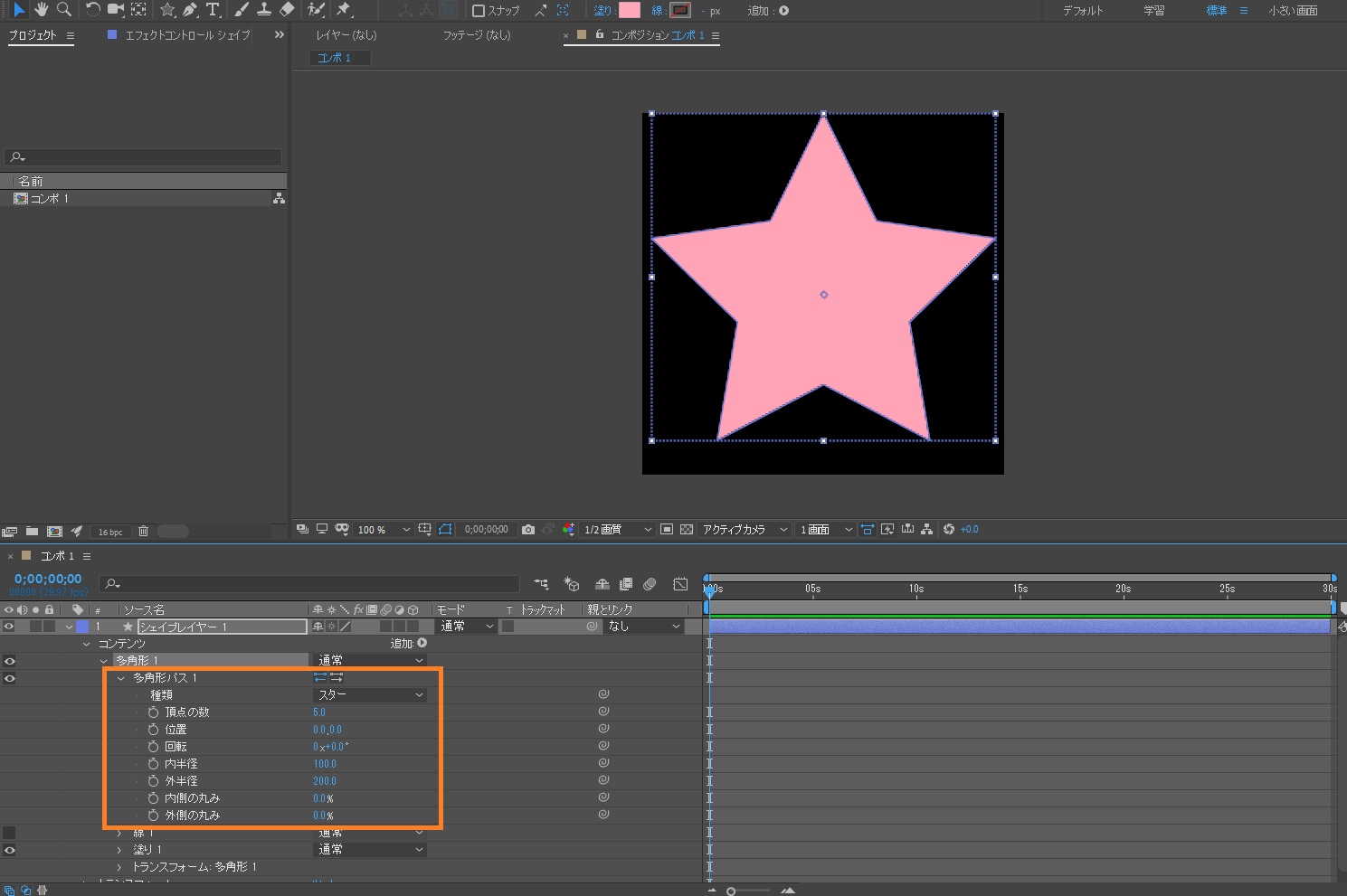
 スターツールの固有のパラメーター
スターツールの固有のパラメーターこれらの数値を使ってアニメーションすることができるのが「パラメトリックシェイプパス」の特徴といえます。
それに対してベジェシェイプパスと呼ばれる頂点と線で定義するパスがあります。こちらは直感的にパスを変形することが可能です。コンポジションパネルで直接動かしていきます。マスクを作成する時と同じ感覚で変形できます。ハートを作成する際にわざわざ変換したのは「自由に変形」できるようにしたかったためです。パスのアニメートをしたい場合はベジェパスに変換しましょう。
いかがでしたでしょうか。地味に引っかかる部分だと思いますので、スッキリしてもらえていたら嬉しいです!