紙にイラストや文字を書いたときに「プリントするための素材として使いたい」と思ったことはありませんか。紙自体を紛失や廃棄してしまう前に、デジタルのデータにキレイに取っておくのは大切なことだと思います。今回は筆文字をAdobe Illustratorを通してベクターデータにする方法を紹介します。ベクターデータにしておけば使いまわす時に劣化の心配がありません。
Adobeソフト(photoshop,Illustrator)書道セット,プリンター,スキャナー,USB
年賀ハガキ用をイメージして制作していこうと思います。それではさっそく始めてみましょう!
アナログでのイラスト・文字起こし

下書きを用意する
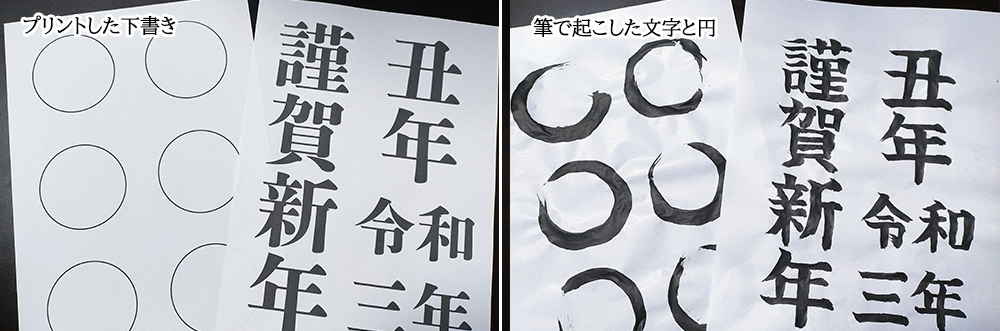
筆で文字を起こす前に下書きを用意しました。プリンターで出力できる大きさにするためにAdobe PhotoshopでA4用紙のサイズで新規ドキュメントを作成します。レイアウトを組む場合はこの時点で配置を決めてしまうとあとが楽です。筆文字にするテキストを画面いっぱいの大きさで配置します。その後、印刷(Ctrl+P)することでA4用紙にプリントすることができます。きれいに仕上げたいけど筆で文字を書くのは苦手な人にオススメです。
半紙に筆で文字を書く
プリントアウトした下書きをクリアファイルに入れて下敷きにし、筆でなぞっていきます。墨を付けすぎると滲んでしまうので適量つけましょう。「跳ね」にやや擦れが起こるぐらいが毛筆らしさが出ていいかと思います。
文字を書いた半紙をスキャンする
スキャナーで文字を取り込んでいきます。半紙は家庭用のスキャンスペースより大きいです。今回はA4サイズで文字を起こしているのでスキャンも簡単だと思います。大きいサイズである必要がないので解像度は300dpiでPDFとしてスキャンしました。600dpiと迷う場合は節目写真館のQ&Aを参考にしてみてください。スキャンしたデータはUSBを介してPCに保存します。
ソフトを使ったデジタル加工
Photoshopでコントラストの調整をする
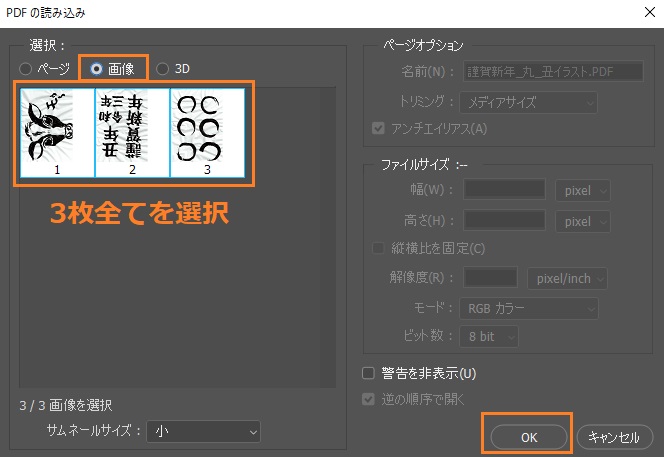
イラストレーターで文字を画像トレースしたいところですが、先にトレース結果をよくするために調整を行います。スキャンしたPDFを読み込みます。ファイル>開く(Ctrl+O)で開くダイアログボックスで、どの要素を読み込むか選択します。今回は「ページ」、「画像」どちらでもOKです。

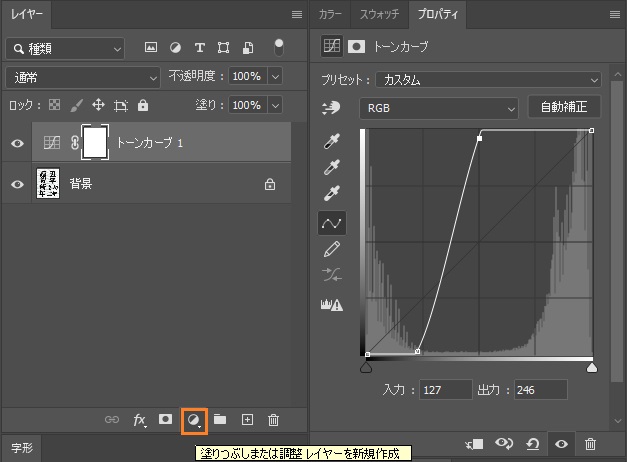
まずはイメージ>画像の回転から向きを変更しましょう。正面を向いたら毛筆は白黒なのでトーンカーブでコントラストを強くします。それぞれファイル>別名で保存(Shift+Ctrl+S)でPSDとして保存しましょう。

この後、イラストレーターでベクター化すると本来の墨のグラデーションが失われます。墨の「滲み」を大事にしたい場合はこの時点のPSDデータの方が適していることがあります。
Illustratorで画像トレースをする

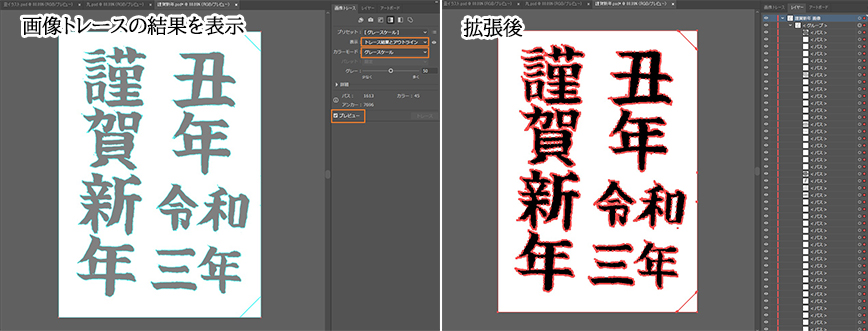
イラストレーターを開き、文字をトレースしてベクトル化していきましょう。ファイル>開く(Ctrl+O)で先ほどのPSDデータを選択します。選択ツールで画像をクリックして選択状態にし、オブジェクト>画像トレース>作成を選択します。この時変化が見られないと思います。ウィンドウ>画像トレースを選択してパネルを表示しましょう。「表示」を変更することでトレース後がどうなるか確認ができます。結果が良好であればオブジェクト>画像トレース>拡張でパス化することができました。
最終調整
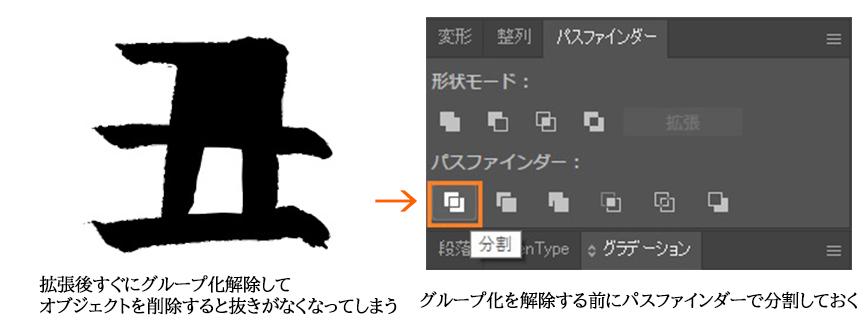
必要のない文字以外のオブジェクトは削除したいのですが、選択ツールで削除しても背景が白いと結果が分かりにくいと思います。そんな時は表示>透明グリッドを表示(Shift+Ctrl+D)を選択するといいでしょう。また、拡張後のレイヤーはグループ化された状態にあります。この状態でパスファインダーから分割をクリックしておきましょう。

文字の中のくりぬき部分もオブジェクトとして分割することができます。その後、オブジェクト>グループ解除(Shift+Ctrl+G)を選択します。これでオブジェクトを一つずつ選択できるようになりました。あとは選択ツールでいらないパスを選択してDeleteで消していきましょう。
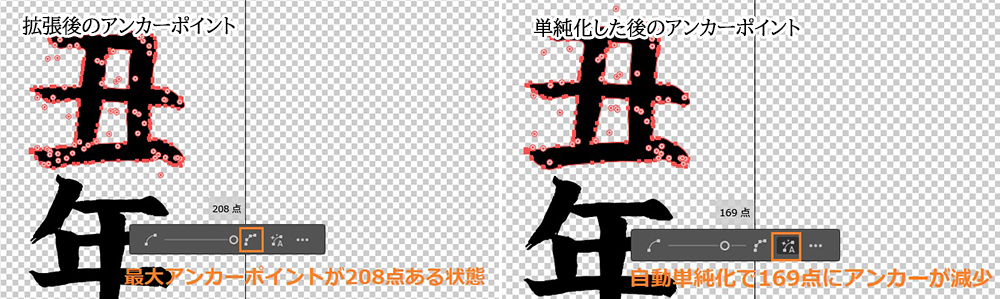
アンカーポイントの数を減らす

複雑な部分にアンカーポイントが集中している状態にあります。ファイルサイズの縮小、表示と印刷の高速化のために数を減らし、編集しやすいように整理しておきましょう。ダイレクト選択ツール(A)でパスを減らすオブジェクトを選択し、オブジェクト>パス>単純化を選択します。自動単純化を実行することでアンカーポイントを調整してくれます。これらを全てのオブジェクトに適用し、最後にペンツール(P)で一つずつ調整して完成です。

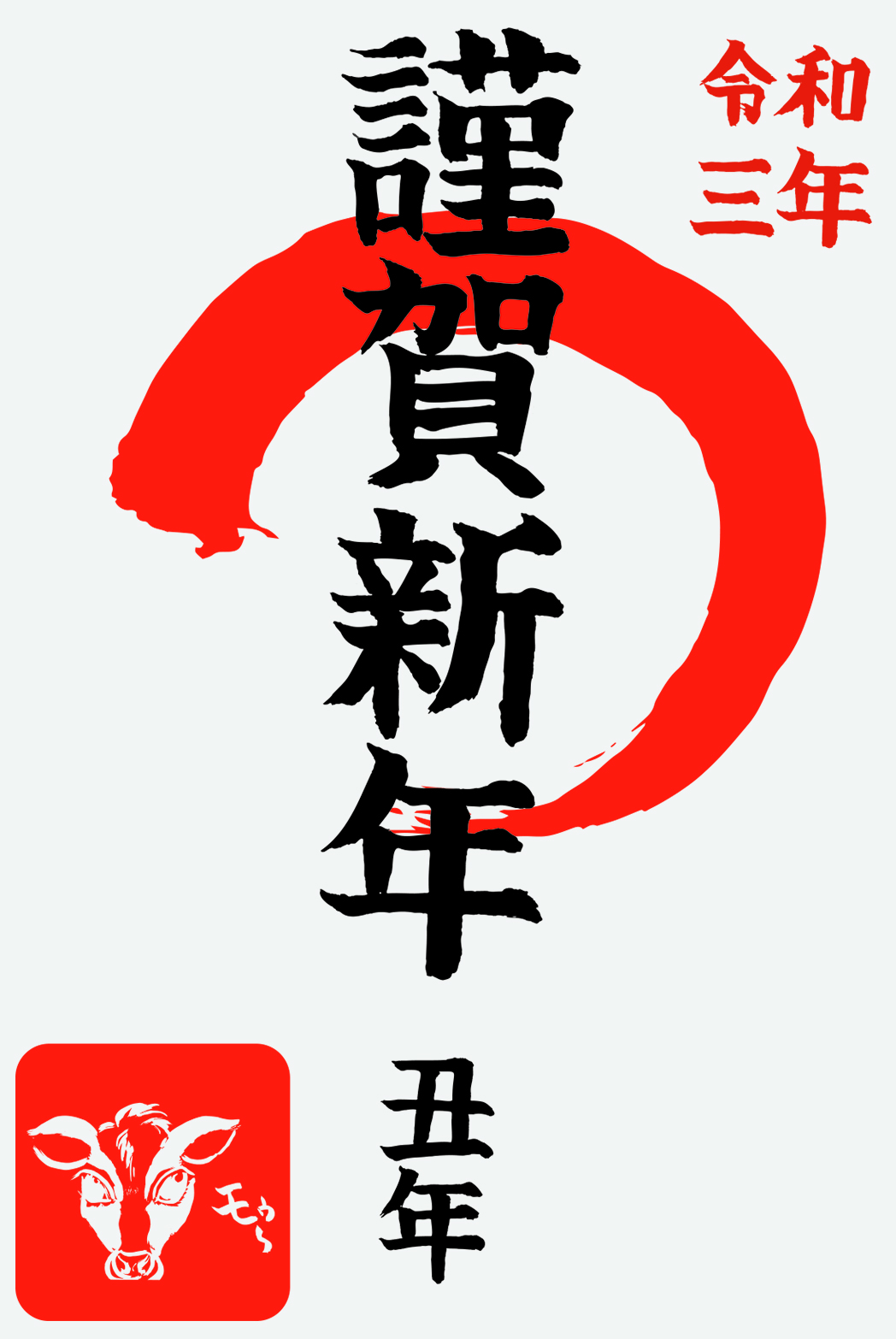
手書き素材で作ってみました。(字が下手というのは置いといて)アナログから起こした自分の文字なので感慨深いと思います。このように自分のイラストや文字をベクター化して活用できる状態にしておくと便利です。