cartoon(風刺漫画)という意味を持つエフェクトで、イラスト風な質感に変換してくれます。塗りとエッジを別々に抽象化してくれます。塗りではシェーディングにより実写動画や写真のディティールを滑らかな質感に変換します。
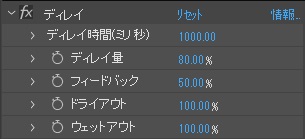
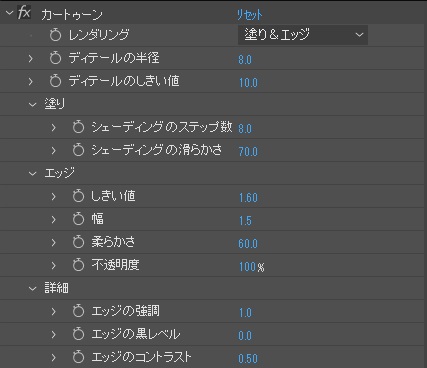
カートゥーンのパラメーター

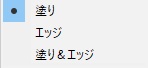
レンダリング

3種類からどれを出力するのかを選択します。以下は「塗り」を選択し、ディティールの半径、しきい値を最大に引き上げたものです。

ディティールの半径
0.0~40.0まで扱うことができ、イメージに適用するブラーの量を設定します。
ディティールのしきい値
0.0~100.0まで扱うことができ、ブラーを適用する領域をしきい値を用いて設定します。
塗り

【シェーディングのステップ数】はポスタリゼーションエフェクトと同じで、レベルのステップ数を設定します。イメージの色は色調の近いレベルにマップされます。

【シェーディングの滑らかさ】ポスタリゼーション化の滑らかさを設定します。
エッジ
【しきい値】はエッジの境界線を設定します。1.0~10.0まで扱うことができ、値が大きいほどエッジの領域が増えます。
【幅】はしきい値で抽出したエッジの太さを変更することができます。
【滑らかさ】エッジの線の濃さを設定します。0.0~100.0まで扱うことができ、値が小さいほどくっきりとしたエッジになります。
【不透明度】エッジの不透明度を設定します。
詳細
ここまで設定してきたパラメーターの微調整などに活用します。
【エッジの強調】で太さを調整します。-100~100まで扱うことができ、値が小さくなるほど太くなります。
【エッジの黒レベル】はエッジの黒の領域を広げたり、狭めたりします。-10.0~10.0まで扱うことができ、値が大きくなるほど黒の領域が広がります。
【エッジのコントラスト】はエッジにメリハリをつけることができます。0.00~5.00まで扱うことができます。
風刺漫画という名前になっている理由は?
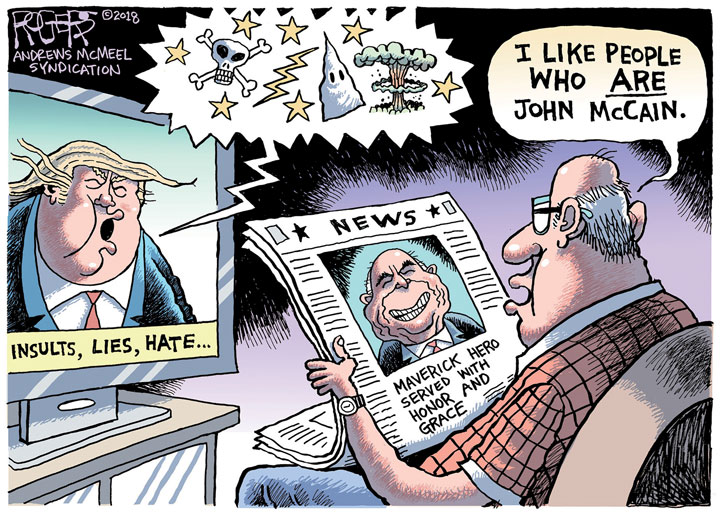
 画像引用元:Newsweek「トランプとは対照的だった英雄マケイン」
画像引用元:Newsweek「トランプとは対照的だった英雄マケイン」
カートゥーンエフェクトはエッジ部分を黒色で出力します。風刺漫画で検索をかけると黒を基調とした漫画がたくさん見られます。海外コミック調にするためのエッジ検出の仕方なのかなと思っています。