テクスチャは別のレイヤーを読み込んでデコボコさせることができます。アルファも有効なのでテキストやイラストも読み込むことができます。以下はテキストとイラスト部分にテクスチャをかけて、布生地になじませています。
スポンサーリンク
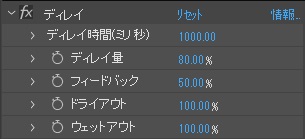
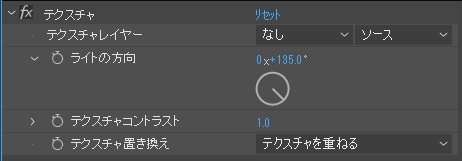
テクスチャのパラメーター

テクスチャレイヤー
CC Glassと同じようにBump(デコボコ)の源になります。デコボコを生成するために用いるレイヤーを指定します。

「ソース」を選択するとバンプマップレイヤーにかかっているエフェクトとマスクは無視されます。「マスク」を選択するとバンプマップレイヤーにかけているマスクも反映されますが、エフェクトは無視されます。「エフェクトとマスク」を選択することでこれら全てを同コンポジション内で反映させることができるようになります。
ライトの方向

shade(影)を付けるための光の角度を指定します。
テクスチャコントラスト
0.0~2.0まで扱えて、テクスチャのコントラストを調整します。値を大きくするとくっきりと強調されます。
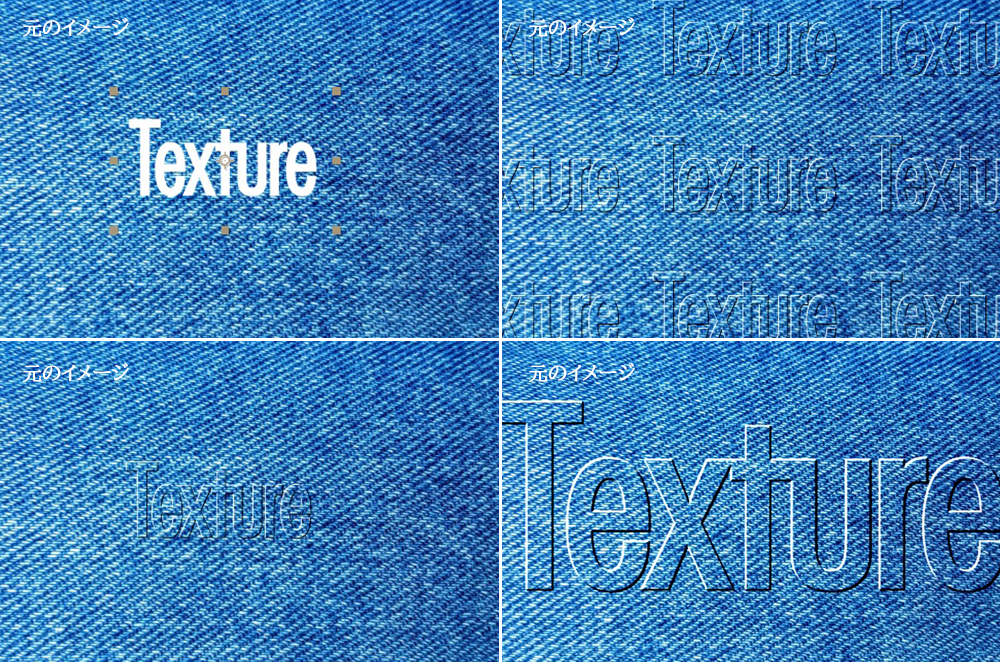
テクスチャ置き換え

レイヤーサイズがコンポジションサイズより小さいテクスチャの表示方法を設定します。

パラメーターもシンプルなので使いやすいエフェクトだと思います。いい具合に調整してみてください。
スポンサーリンク
スポンサーリンク