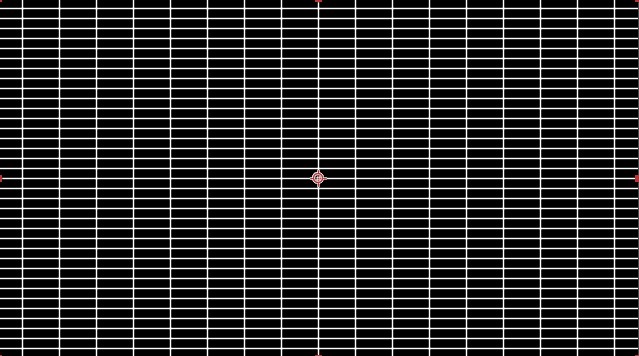
grid(格子)という意味で、グリッドを作成するエフェクトです。格子のサイズ、色、ぼかしなども変更することができます。簡単なので使うにあたり難しいことはありません。
ガイドとして使用するなど、用途もいろいろあるかと思います。それではパラメーターを確認してみましょう。
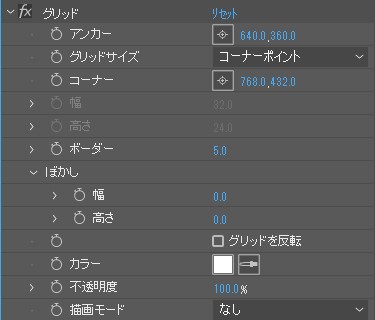
グリッドのパラメーター

アンカー
グリッドエフェクトの原点の位置を設定します。
グリッドサイズ

以下の3つから選択するものにより、グリッドの形状の変更設定が変化します。
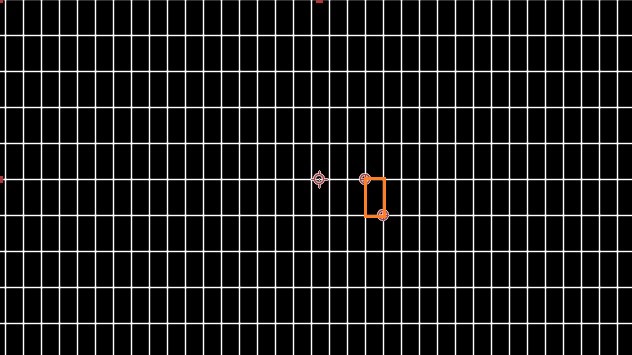
【コーナーポイント】

コーナーポイントを選択した場合、アンカーとコーナーで設定した位置によりグリッドのサイズが変化します。
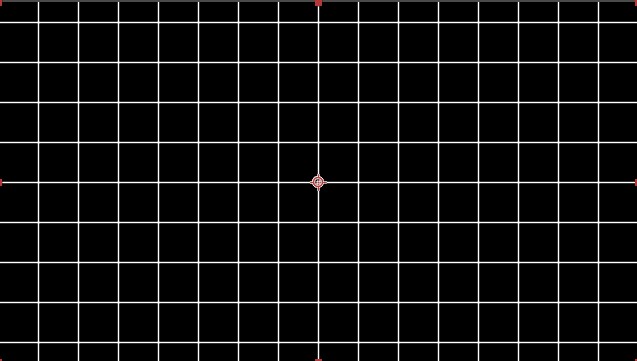
【幅スライダー】

幅スライダーを選択した場合、幅の値のみ設定することで縦横等しい(正方形)グリッドを生成します。
【幅&高さスライダー】

幅&高さスライダーを選択した場合、幅と高さにそれぞれ設定した値でグリッドを生成します。
コーナー
corner(かど、隅)という意味で、グリッドサイズでコーナーポイントを選択した場合に設定できるようになります。
幅
グリッドサイズで幅スライダーもしくは幅&高さスライダーを選択すると設定が可能になります。
高さ
グリッドサイズで幅&高さスライダーを選択すると設定が可能になります。
ボーダー

グリッド全体の太さを変更することができます。
ぼかし
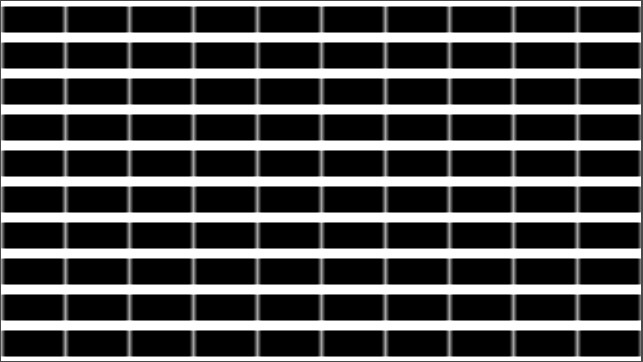
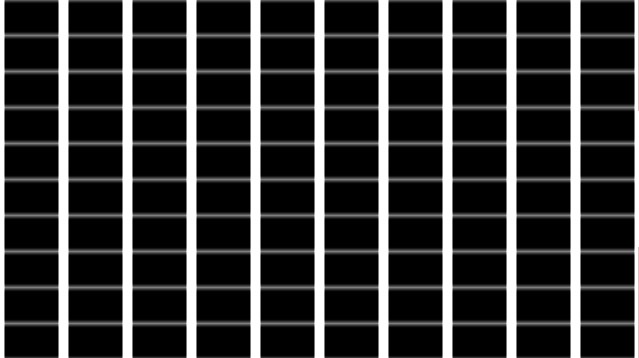
ボーダーで全体の太さを設定した後にぼかしの数値を設定することで縦線・横線の細さを変更することができます。
【幅】

【高さ】

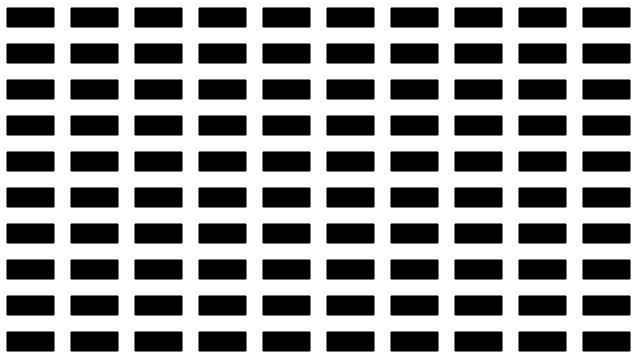
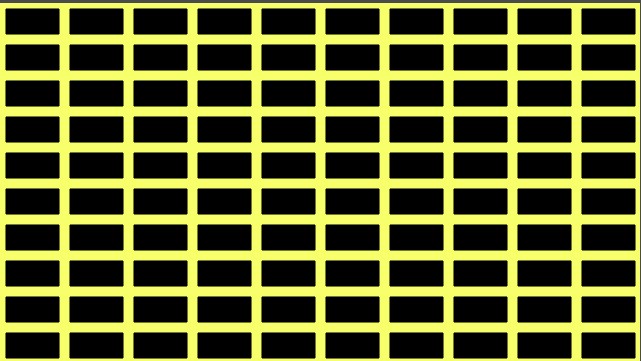
グリッドを反転

(黒い部分は黒の平面レイヤーなので)格子の四角形部分が表示されます。
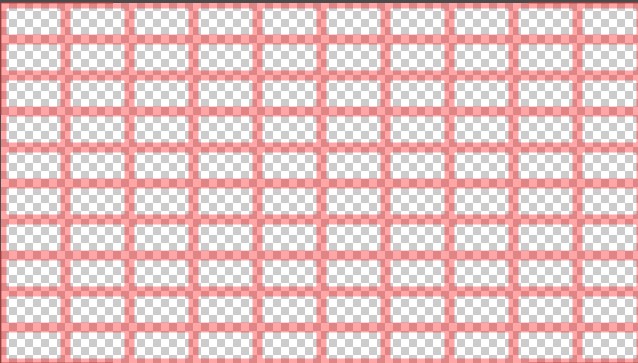
カラー

格子の色を設定します。
不透明度

グリッド全体の不透明度を設定します。
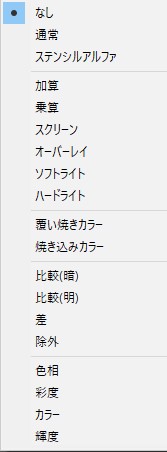
描画モード

描画モードを変更することでグリッドエフェクト同士を重ねていくことも可能です。
いかがでしょうか。不透明度などは縦線と横線の設定がバラバラにあるとうれしいところですが、使いやすいことは間違いないです。ぜひ活用してみてください。