任意の色をキーアウト(透明化)するエフェクトです。カラーキーエフェクトより精度が高く、正確に色を取り除きます。半透明のモノや動物の毛など、微調整が必要なクロマキー合成に最適です。比較なども踏まえてできるかぎり詳細に説明できるようにするため、パート1と2に分けさせていただきます。

最終的にViewの【Final Result】で確認していい感じにするのが目標です。それではパラメーターを確認してみましょう。
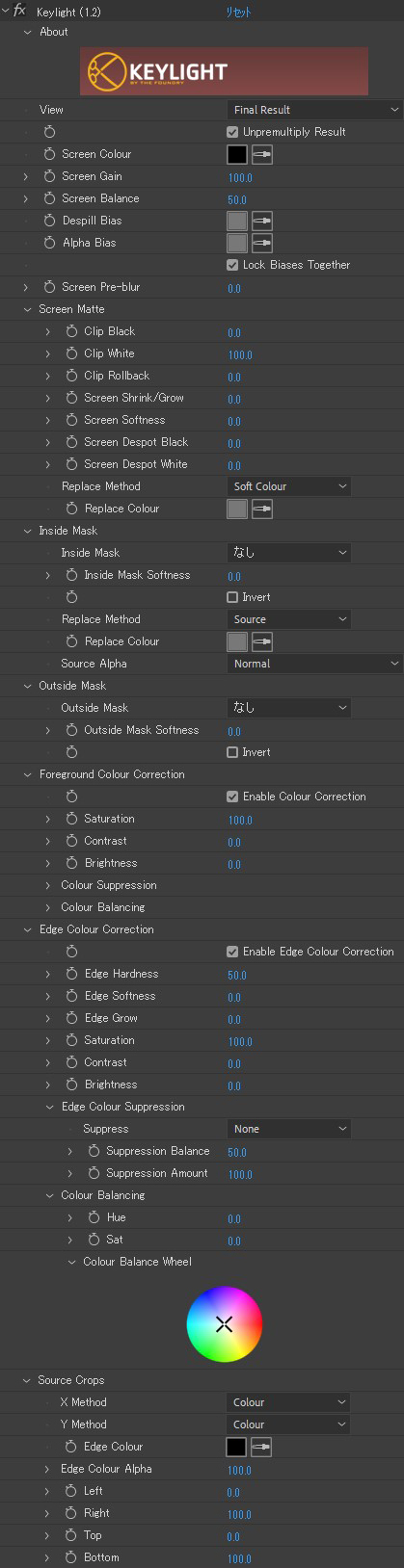
Keylight(1.2)のパラメーター

View

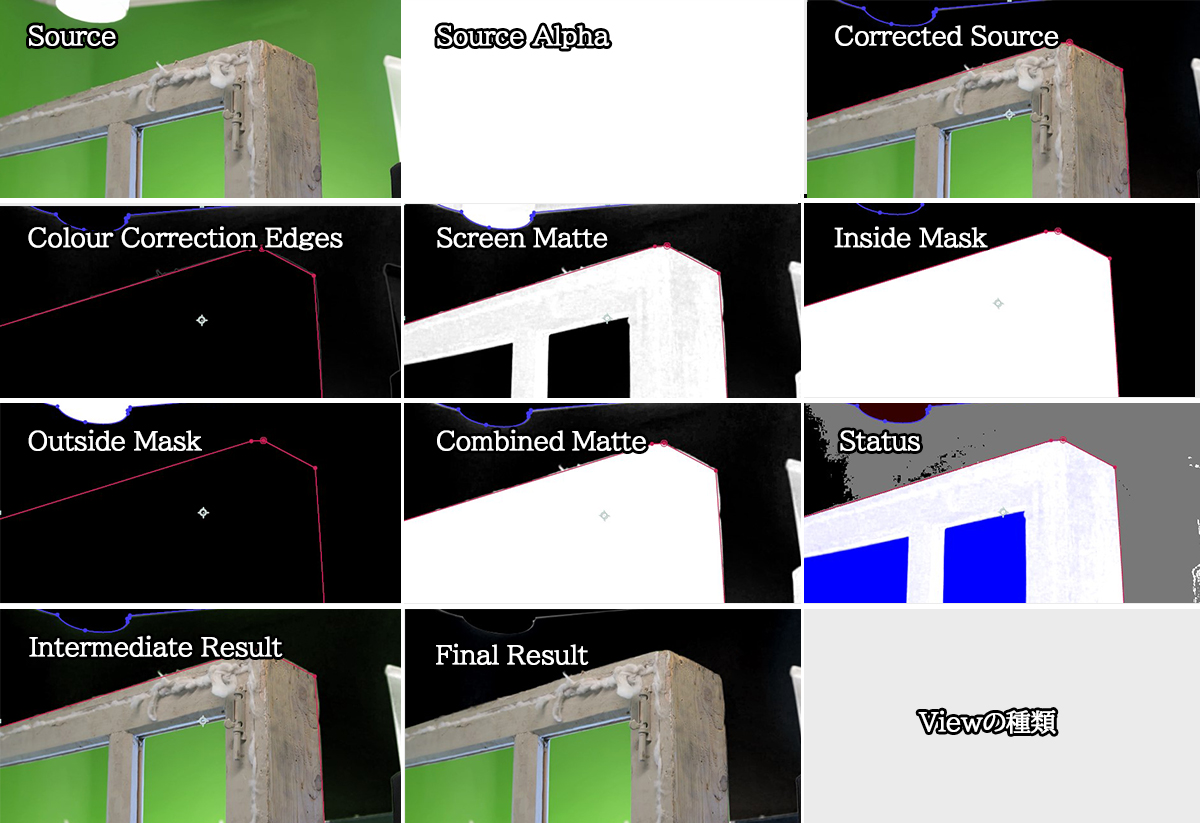
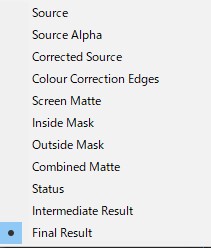
11種類の中から表示の切り替えをします。適切なViewを何度か切り替えながら作業を進めることになります。

【Source】は元のイメージ、【Source Alpha】は元のイメージが持つアルファチャンネルを表示します。【Corrected(修正済み) Source】はキーアウトされた後の元のイメージ、【Colour Correction(修正) Edges】はキーアウトされた輪郭部分の強度を表示、【Screen Matte】はScreen Colourで指定した色でキーアウトした結果のマスク情報、【Inside Mask】は関係するマスク情報、【Outside Mask】は関係のない(除外の)マスク情報、【Combined(結合された) Matte】はCorrected SourceとInside Maskが合わさったマスク情報、【Status】はキーアウト後の状態をはっきりとさせて表示させています。【Intermediate(中間の) Result】キーアウトはされた状態ですが、色被りなど詳細な色抜きがされていない中間の結果を表示します。【Final Result】が最終的なキーアウト後の結果の表示です。
Unpremultiply Result
ONはプリマルチプライドというアルファの乗算後の結果ではなく、アンプリマルチプライド(ストレート)としての結果を表示します。
Screen Colour
キーアウトさせたい色を設定します。
Screen Gain
Screen Colourの強度を設定します。これによってキーアウトした部分の程度を調整できます。
Screen Balance
Screen Colourの彩度を設定します。キーアウトする色が環境光となって被写体に色が被っていることがあります。Screen Balanceを大きくすると色の範囲を広げ、影響を受けているモノのから色の彩度を抑えることができます。
Despill Bias
Bias(傾向、偏り)という意味で、キーアウトされていない輪郭部分の不透明度を調整します。すでにキーアウト部分にプラスする形で抜き出します。
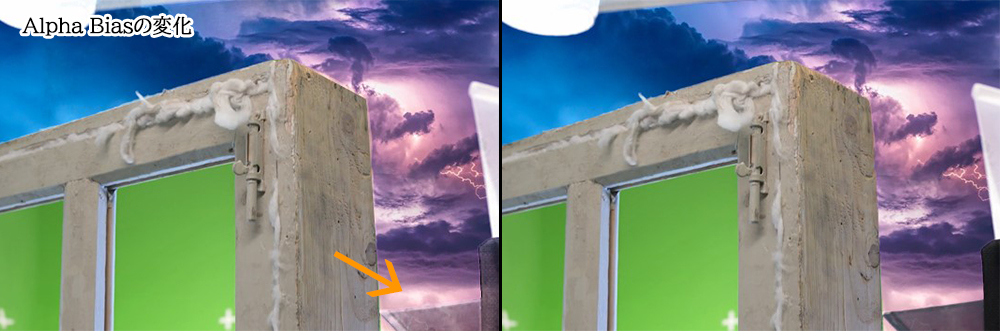
Alpha Bias

キーアウトしたくない、残したいモノの不透明度を調整します。
Lock Biases Together

ONの状態だとDespill BiasとAlpha Biasの色は連動します。OFFにすると画像のようにばらばらに調整できるようになります。
Screen Pre-blur

キーアウトで生成されたマスクの境界線をぼかします。境界線がはっきりしすぎてしまう場合に調整しましょう。
————————————————————
Screen Matte
キーアウトで生成されたマスク情報を細かく調整することが可能です。ここからはViewを【Screen Matte】に変更して設定することをオススメします。
Clip Black

0~100を扱います。Clip(切り取る)という意味で、黒のレベルを調整することでグレーの部分を非表示領域に変化させます。
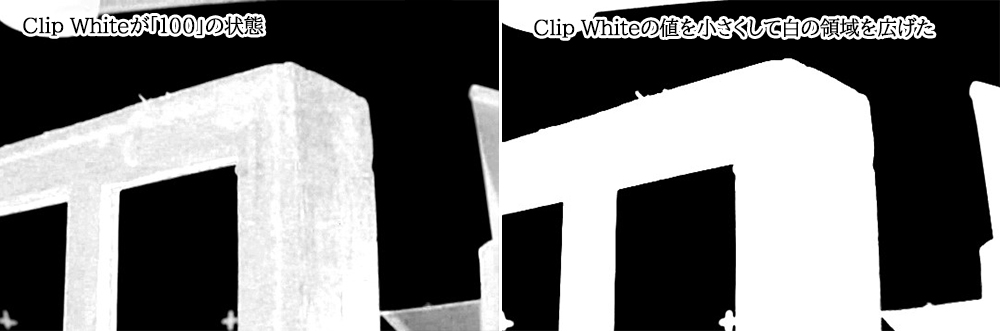
Clip White

100~0を扱います。白のレベルを調整することでグレーの部分を表示領域へと変化させます。
Clip Rollback

Rollback(巻き返し)という意味で、エッジ部分をグレーの領域へと引き下げます。
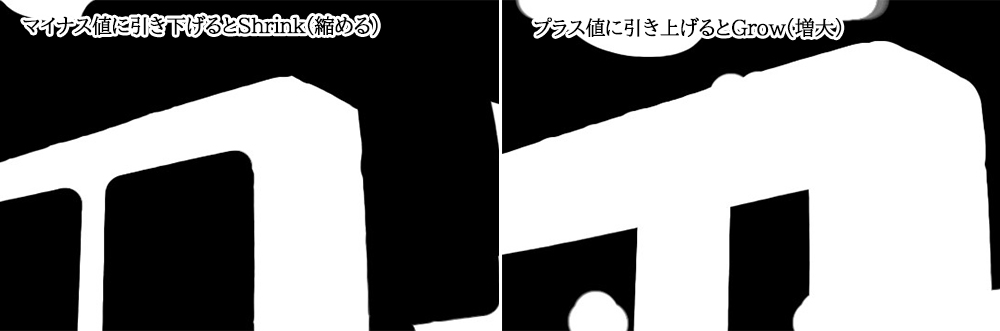
Screen Shrink/Grow

Shrink(縮む)、Grow(増える)という意味で、マイナス値に引き下げるとマスク領域が縮みます。逆に、プラス値に引き上げることでマスク領域を増やすことができます。0がデフォルトの状態です。
Screen Softness

マスクにぼかしをかけます。Screen Pre-Blurとは違い、全体にかけるのではなくマットの境界部分を滑らかにします。
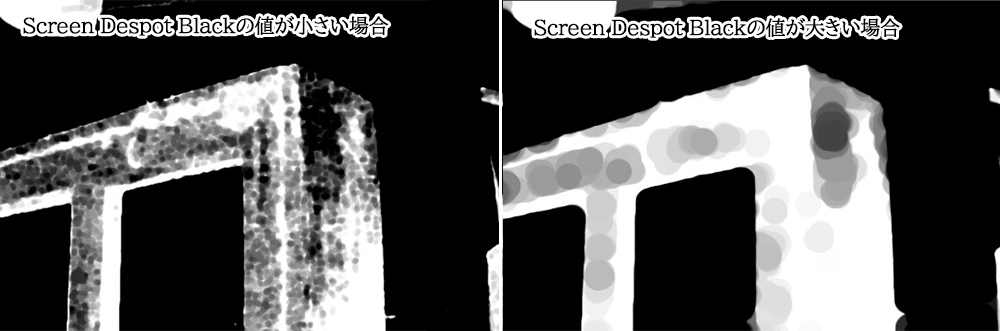
Screen Despot Black

spot(斑点、まだら)という意味で、黒の領域を斑点で表示させます。
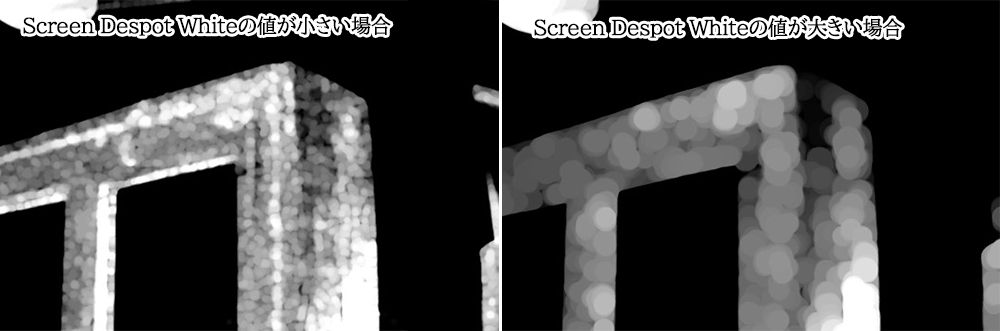
Screen Despot White

白の領域を斑点で表示させます。
Replace Method

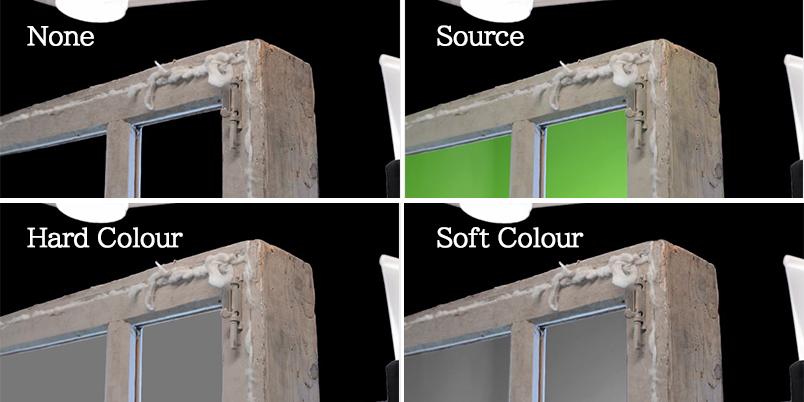
4種類の中から選択します。

Method(方法)という意味で、カラーの切り替えをします。Viewを【Final Result】に変更して設定することをオススメします。【None】は何もしないアルファの扱い方、【Source】は元素材のカラーがアルファに反映され、【Hard Colour】はReplace Colorの色が強く反映され、【Soft Colour】Replace Colorの色がやわらかく反映されます。
Replace Colour

上の画像はReplace Methodを【Hard Colour】に設定して、Replace Colourが赤の場合です。グレー部分のカラーの変更ができます。
————————————————————
Inside Mask

表示させたいモノ(前景)にかけたマスクに対する調整を行うパラメーターが並んでいます。上の画像では赤マスクがInside Maskです。ここからはViewを【Inside Mask】に変更して設定することをオススメします。
Inside Mask

キーアウトした部分も、Inside Mask内にあれば表示されます。

元のイメージにかけたマスクから、Inside Maskとして扱いたいマスクを選択します。
Inside Mask Softness

Inside Maskに指定したマスクの滑らかさを設定します。
Invert

Inside Maskを指定した状態から反転します。
Replace Method

4種類の中から選択します。

Method(方法)という意味で、キーアウトした部分のカラーの切り替えをします。Viewを【Final Result】に変更して設定することをオススメします。【None】は何もしないアルファの扱い方、【Source】は元素材のカラーがアルファに反映され、【Hard Colour】はReplace Colorの色が強く反映され、【Soft Colour】Replace Colorの色がやわらかく反映されます。
Replace Colour

上の画像はReplace Methodを【Hard Colour】に設定して、Replace Colourが赤の場合です。グレー部分のカラーの変更ができます。
Source Alpha

Keylight(1.2)を適用した元イメージにアルファが含まれている場合、そのアルファチャンネルをどのように扱うか設定します。【ignore(無視する)】はアルファそのものをないものと認識します。【Add To Inside Mask】はInside Maskの一部として扱います。【Nomal】はそのままアルファチャンネルとして扱います。
ふ~っ。いざ説明するとなると骨が折れますね!長くなってきましたのでOutside Mask以下はパート2にて紹介しています。