gifアニメーションで出力していたのですがノイズが気になっていました。ということで、「アニメ画像に変換する君」というフリーソフトを利用してapng形式でアイキャッチを出力する方法を紹介したいと思います。今までアイキャッチをgifアニメーション形式で出力していました。ノイズが現れる理由はgifの特徴にあります。
8ビット(256色)で透過情報を持てる!
イラストをアニメーションするには少ない色数でも問題がないことが多いです。しかし、撮影した動画などはそれ以上の色数を必要とします。それらをgifで出力すると256色内の近い色に置き換わったり、ノイズとなって出力されることになります。例として以前のアイキャッチをご覧ください。ジリジリとノイズが現れています。
 ファイルサイズ:1.98MB
ファイルサイズ:1.98MBgifはwebブラウザ用のアニメーションフォーマットとして使用されてきましたが、色数が少ないことは欠点でもあります。ここからはapng形式に変換する方法を説明していきます。
apng形式に変換する手順
まずはapngに変換したいpng形式の連番静止画を用意する必要があります。apngはpngの性質をもったアニメーションフォーマットつまり「アニメーションpng」にあたります。pngはもともとwebに対応するために生まれました。
・可逆圧縮である
・透過情報を持つことができる
・フルカラー(約1670万色)まで表現可能
gifと比べるとpngは表現できる色数が圧倒的に違います。透過情報を保持できるという点で活用しやすいフォーマットとなっています。apngでの出力においては現時点ではアフターエフェクトやAdobe Media Encoderで出力することができません。なので一度pngシーケンスとして出力した連番画像を「アニメ画像に変換する君」という無料のソフトでapngに変換することにしました。
アニメ画像に変換する君をインストール
アニメ画像に変換する君はWindows版・iOS版がそれぞれ用意されています。無料なので使ってみたい方はこちらから。
連番画像をapngに変換
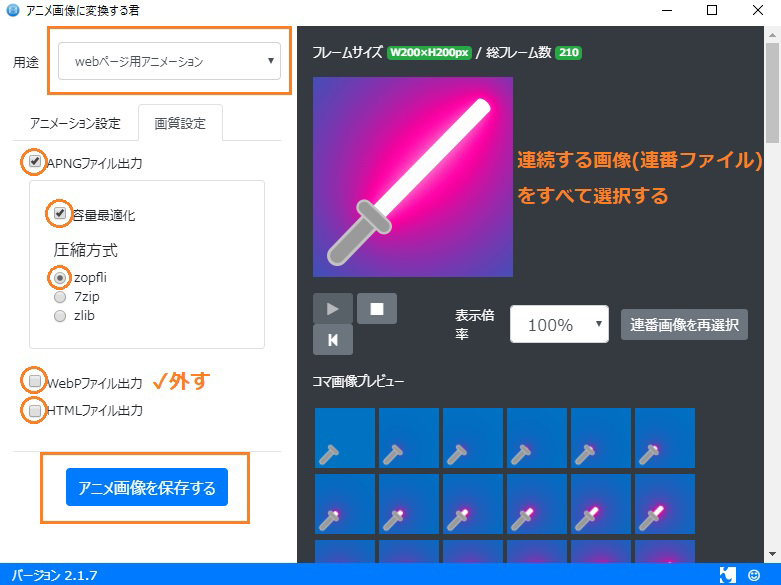
無事PCに導入ができたら「webページ用アニメーション」を選択し、アニメーション設定でフレームレートを設定します。あとは下の画像のように設定するだけです。

変換君は以下のフォーマット変換にも対応しています。
・Webpファイル(静止画)
・htmlファイル
web・スマートフォンに対応した形式で出力できる有能なアプリケーションとなっています。
apngをブラウザで確認した結果
出力したapng形式の動画はこのようになりました!
 ファイルサイズ:1.18MB
ファイルサイズ:1.18MBgifに比べてファイルサイズを減らすことができ、ノイズも現れていません。gifに置き換わるwebアニメーションフォーマットとして十分な性能を持っていることがわかります!アフターエフェクトから直接出力できるようになってほしいですね。